
Website Schema
A site map or schema is rarely necessary for smaller initiatives but larger enterprises with multilevel menus and complex navigational structures requiring significant inter-site linking are best tackled with an adjustable schema. This may sound complex but reality finds Post-It notes on a whiteboard a valuable and flexible medium on which to experiment. Programs exist – basically flowcharting diagrams – which assist the developer visualise layout and structure at a later detailed level but these are far less flexible and interactive when brainstorming objectives and features, especially when presenting to a group of interested parties.
Wireframe and outline
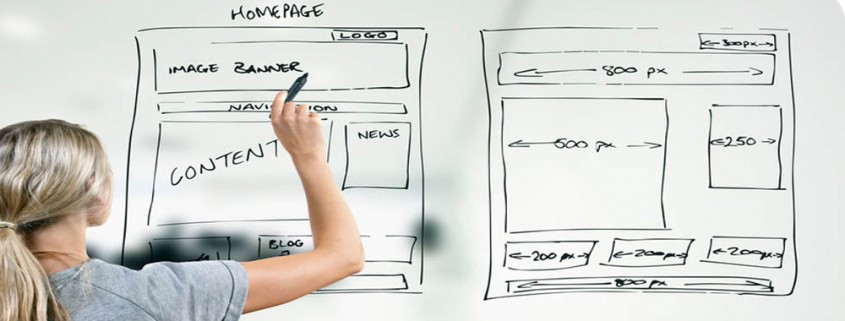
Once target aspirations have been identified the developer will then produce a wireframe model of the website – a skeletal monochrome schema – detailing functionality, navigation and content placement. The sophistication of the wireframe depends on the complexity of the site and may vary from basic Photoshop line drawn models to a working HTML site outline. The benefit of the latter, perhaps even for simpler sites, is the client will gain a better idea of functionality and can play with the interface, even though it is bereft of actual content (represented by Greeked placeholder text, often Latin, which gives an idea of content shape). Subsequent adjustments are usually required until the design meets both functional and usability requirements.
The developer now concentrates on delivering a working first draft while the client focuses on providing the site content, both illustrations and copy – the words on each page. However, before examining website development itself it is as well to provide a few words on hosting and the web servers from which the site will be run.
